win11时间 插件代码 前端时钟网页的代码实现
更新时间:2024-11-22 10:42:24作者:yang
Win11时间插件是一款功能强大的工具,可以帮助用户在桌面上显示时钟,并且可以自定义样式和显示方式,通过前端时钟网页的代码实现,用户可以实现更加个性化的时钟显示效果,让桌面更加美观和实用。这款插件不仅提供了时间显示功能,还可以添加闹钟和倒计时等实用功能,为用户的日常生活带来更多便利。
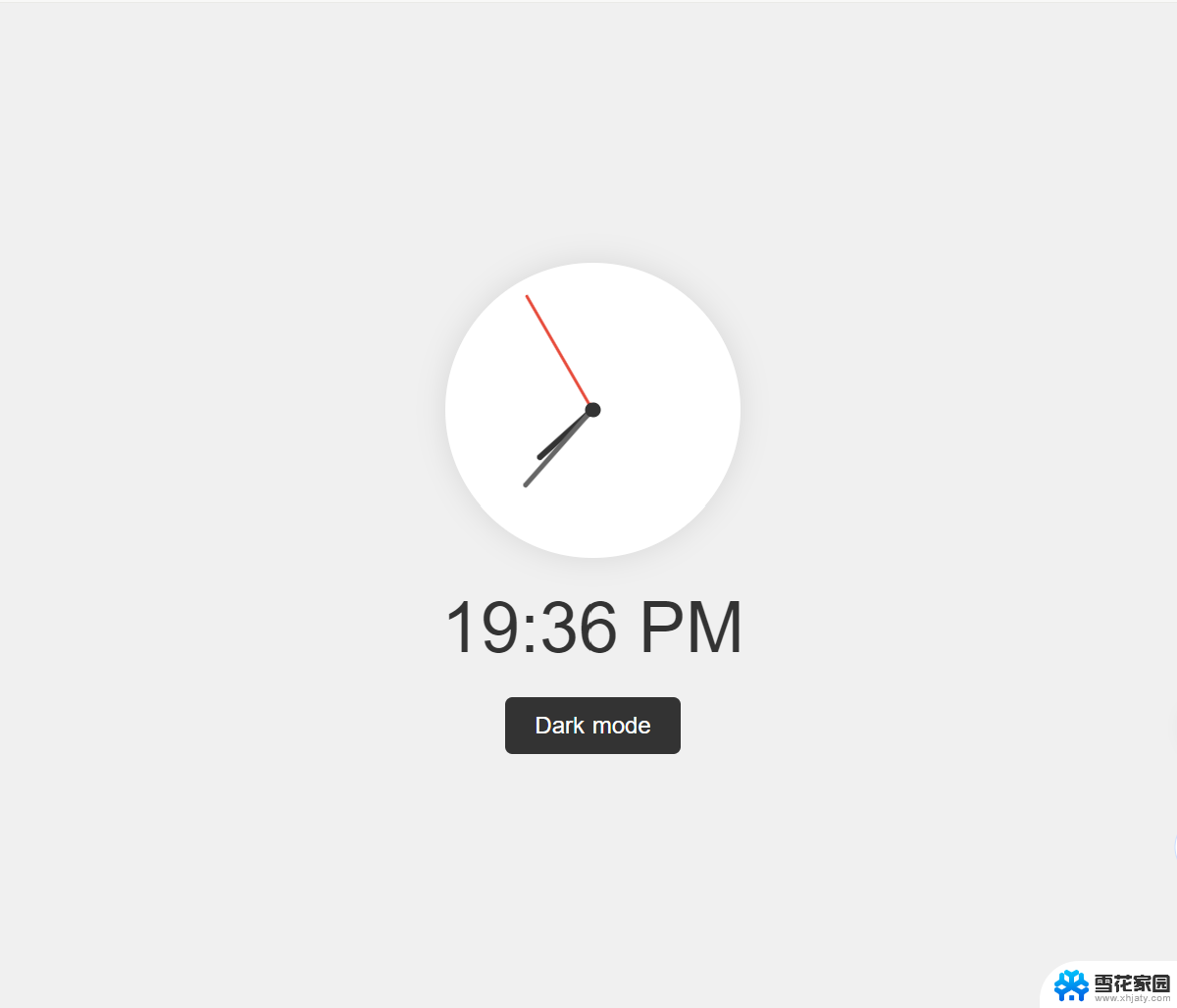
项目介绍 代码<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>现代风格时钟</title> <style> body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; transition: background-color 0.5s; } .clock-container { display: flex; flex-direction: column; align-items: center; } .clock { width: 200px; height: 200px; border-radius: 50%; background-color: white; position: relative; box-shadow: 0 0 20px rgba(0,0,0,0.1); } .hand { position: absolute; bottom: 50%; left: 50%; transform-origin: 50% 100%; border-radius: 5px; } .hour { width: 4px; height: 50px; background-color: #333; } .minute { width: 3px; height: 70px; background-color: #666; } .second { width: 2px; height: 90px; background-color: #e74c3c; } .center { position: absolute; top: 50%; left: 50%; width: 10px; height: 10px; border-radius: 50%; background-color: #333; transform: translate(-50%, -50%); } .digital-time { font-size: 48px; margin-top: 20px; color: #333; } .mode-switch { margin-top: 20px; padding: 10px 20px; font-size: 16px; cursor: pointer; background-color: #333; color: white; border: none; border-radius: 5px; transition: background-color 0.3s; } .mode-switch:hover { background-color: #555; } .night-mode { background-color: #222; } .night-mode .clock { background-color: #333; box-shadow: 0 0 20px rgba(255,255,255,0.1); } .night-mode .hour, .night-mode .minute { background-color: #fff; } .night-mode .second { background-color: #e74c3c; } .night-mode .center { background-color: #fff; } .night-mode .digital-time { color: #fff; } .night-mode .mode-switch { background-color: #f0f0f0; color: #333; } .night-mode .mode-switch:hover { background-color: #ddd; } </style></head><body> <div class="clock-container"> <div class="clock"> <div class="hand hour"></div> <div class="hand minute"></div> <div class="hand second"></div> <div class="center"></div> </div> <div class="digital-time"></div> <button class="mode-switch">Dark mode</button> </div> <script> function updateClock() { const now = new Date(); const hours = now.getHours(); const minutes = now.getMinutes(); const seconds = now.getSeconds(); const hourDeg = (hours % 12 + minutes / 60) * 30; const minuteDeg = (minutes + seconds / 60) * 6; const secondDeg = seconds * 6; document.querySelector('.hour').style.transform = `translateX(-50%) rotate(${hourDeg}deg)`; document.querySelector('.minute').style.transform = `translateX(-50%) rotate(${minuteDeg}deg)`; document.querySelector('.second').style.transform = `translateX(-50%) rotate(${secondDeg}deg)`; const digitalTime = `${hours.toString().padStart(2, '0')}:${minutes.toString().padStart(2, '0')} ${hours >= 12 ? 'PM' : 'AM'}`; document.querySelector('.digital-time').textContent = digitalTime; } function toggleMode() { document.body.classList.toggle('night-mode'); const button = document.querySelector('.mode-switch'); button.textContent = document.body.classList.contains('night-mode') ? 'Light mode' : 'Dark mode'; } setInterval(updateClock, 1000); updateClock(); // 立即更新一次,避免延迟 document.querySelector('.mode-switch').addEventListener('click', toggleMode); </script></body></html>
效果图

到此这篇关于前端实现时钟网页的文章就介绍到这了,更多相关前端时钟网页内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上就是win11时间 插件代码的全部内容,还有不懂得用户就可以根据小编的方法来操作吧,希望能够帮助到大家。